From The Verge…
# Google Docs now supports limited Markdown. —>
Google is adding Markdown support to Google Docs on the web, letting you format your document using text shortcuts rather than keyboard ones. In a blog post announcing the feature, Google says it’s doing this through its autocorrect feature, so it will automatically format the text for you after you type it in Markdown format. For example, if you type “# Google Docs is getting more Markdown support” it’ll automatically get converted to a level one heading.
Google says that Docs already supported a few Markdown autocorrections for bulleted and numbered lists, and checkboxes. It’s adding much wider support, though — you can now use Markdown to add headings, bold and italicize text (or do both), strikethrough (though it’s done using a - on either side of your content, rather than the traditional ~), and links. That’s a far from complete implementation of Markdown, but at least it covers most of what I personally use the language for.
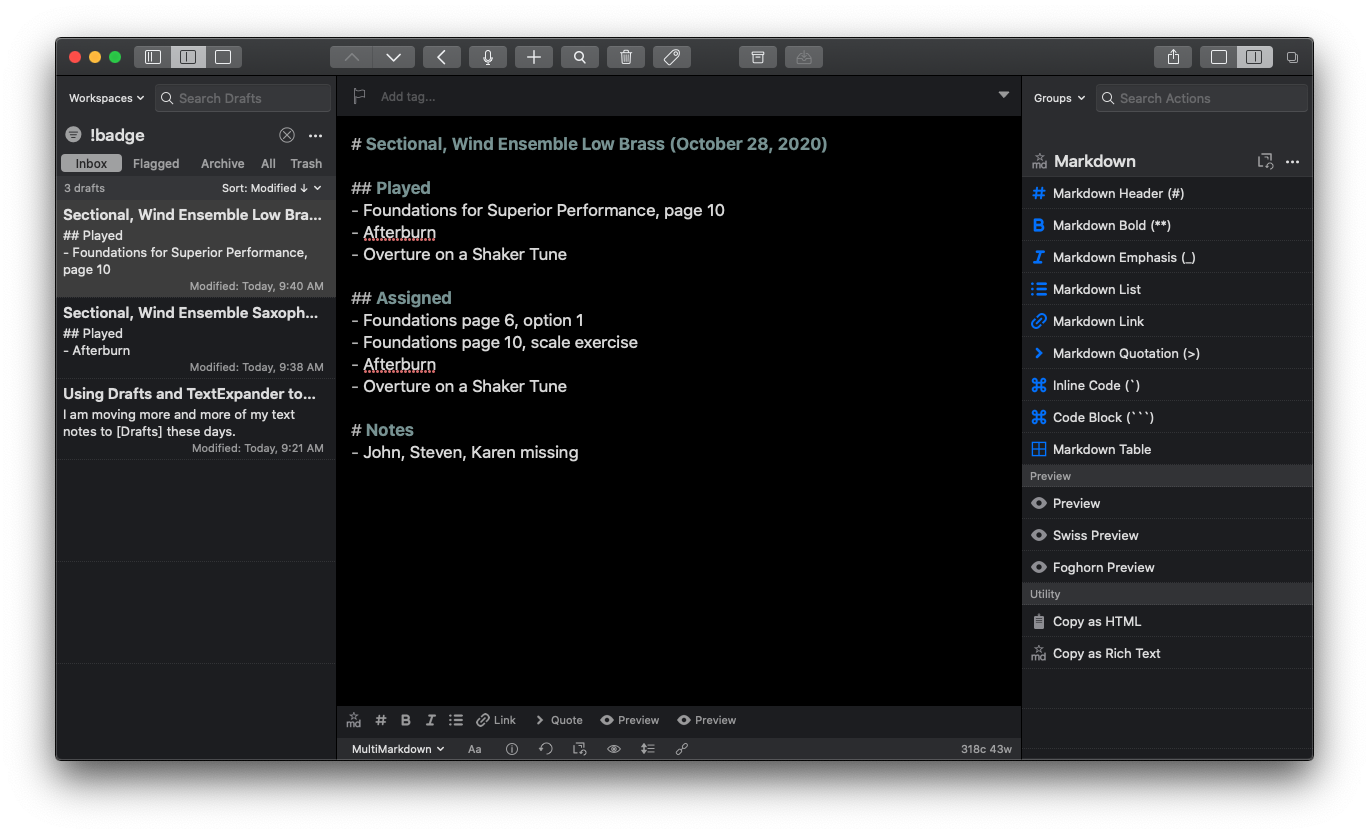
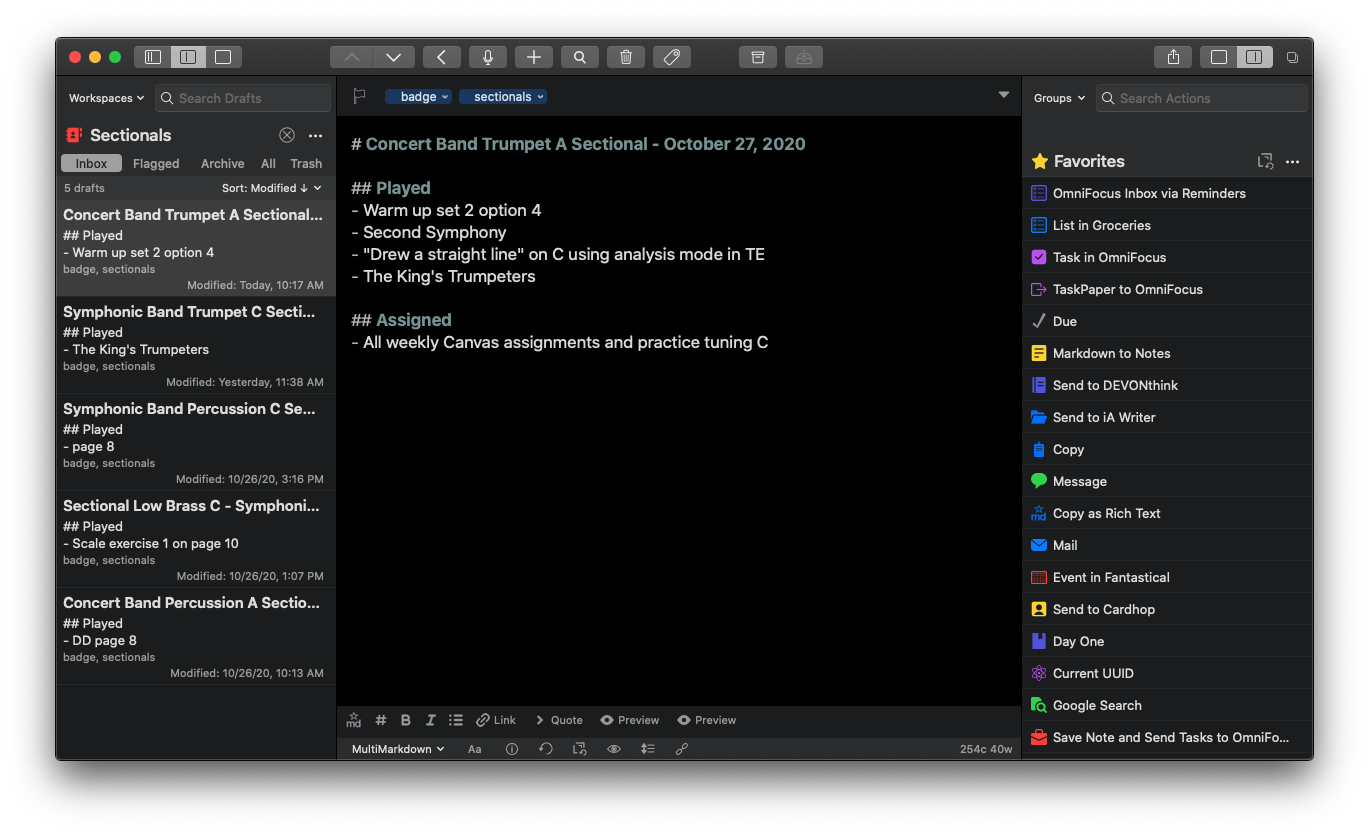
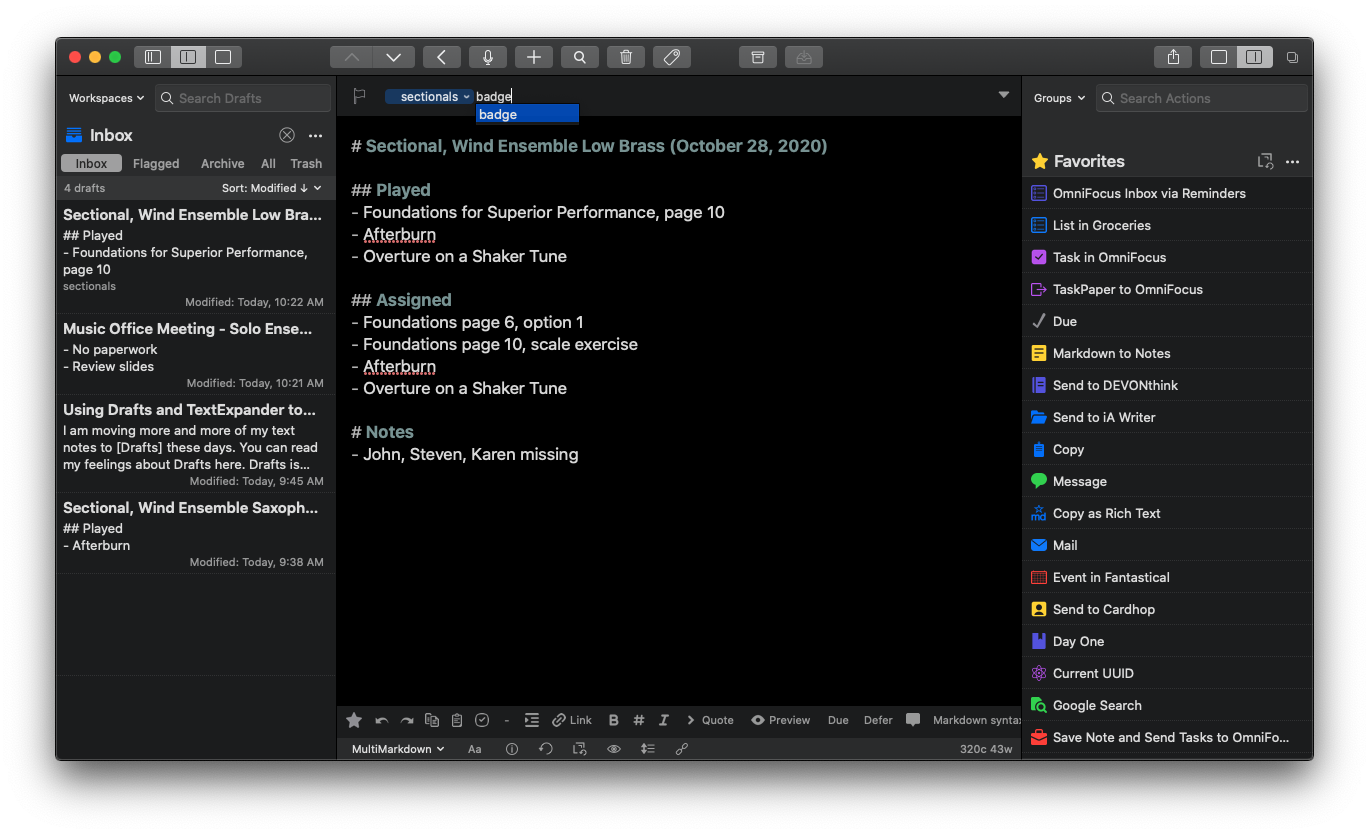
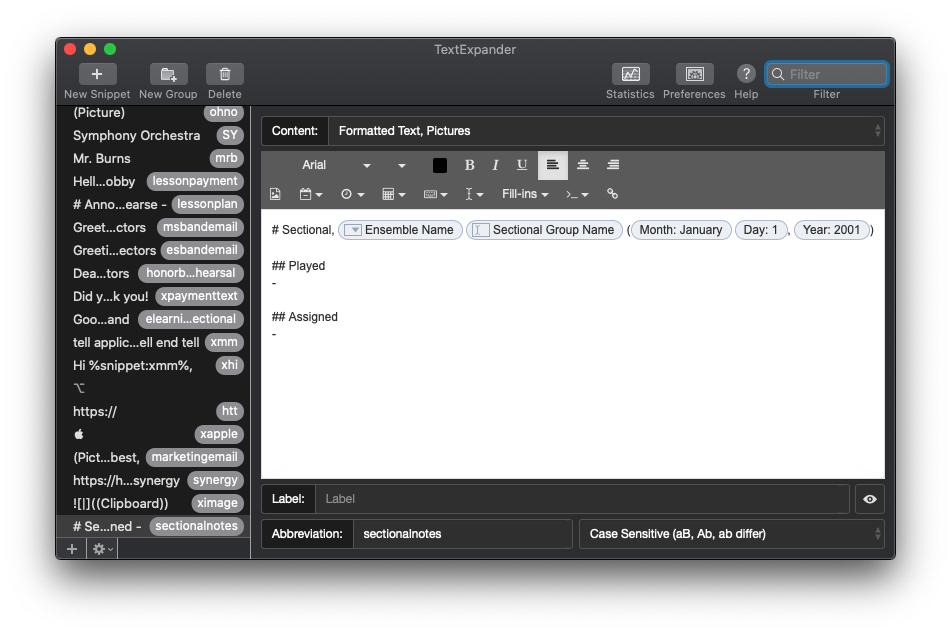
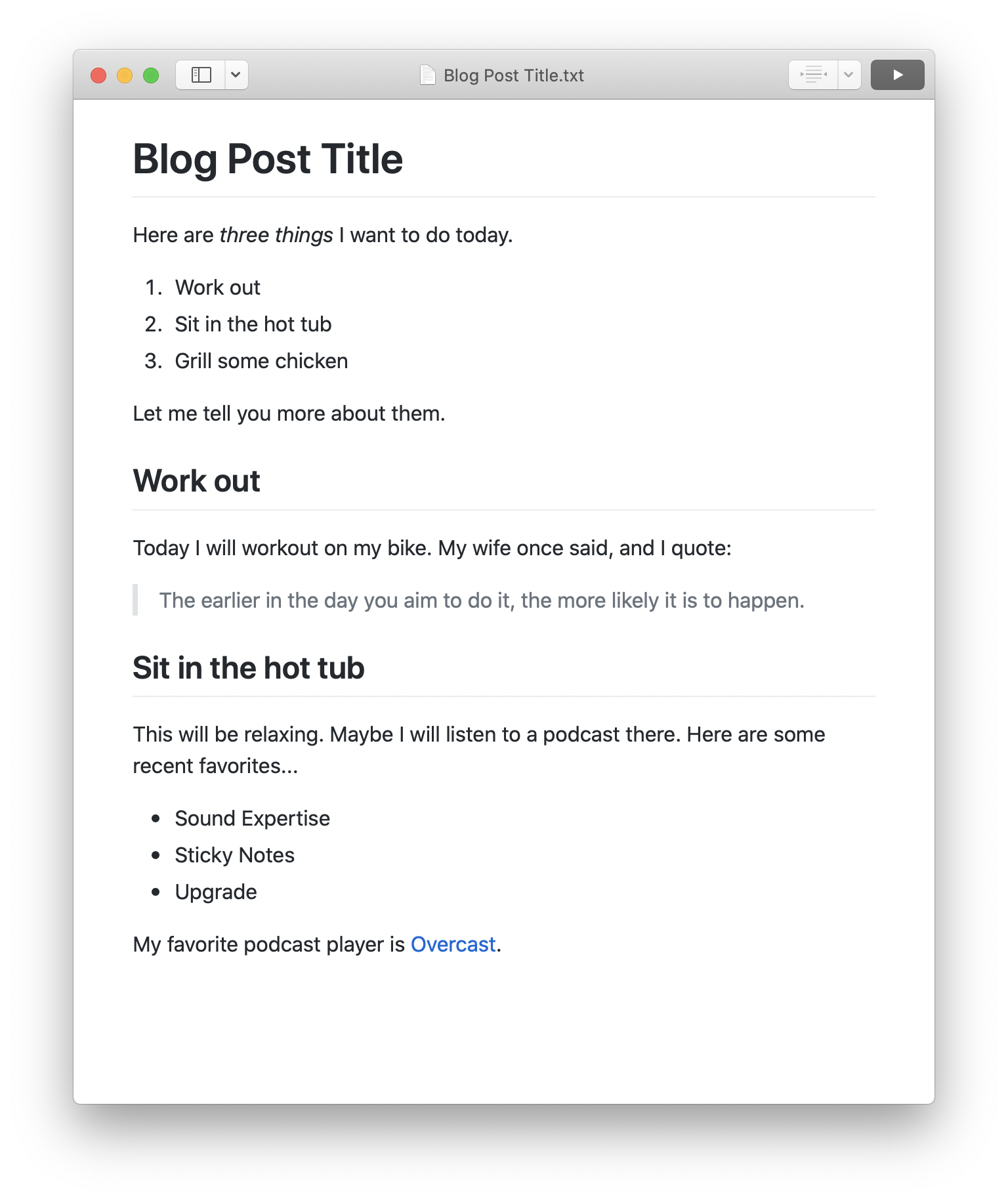
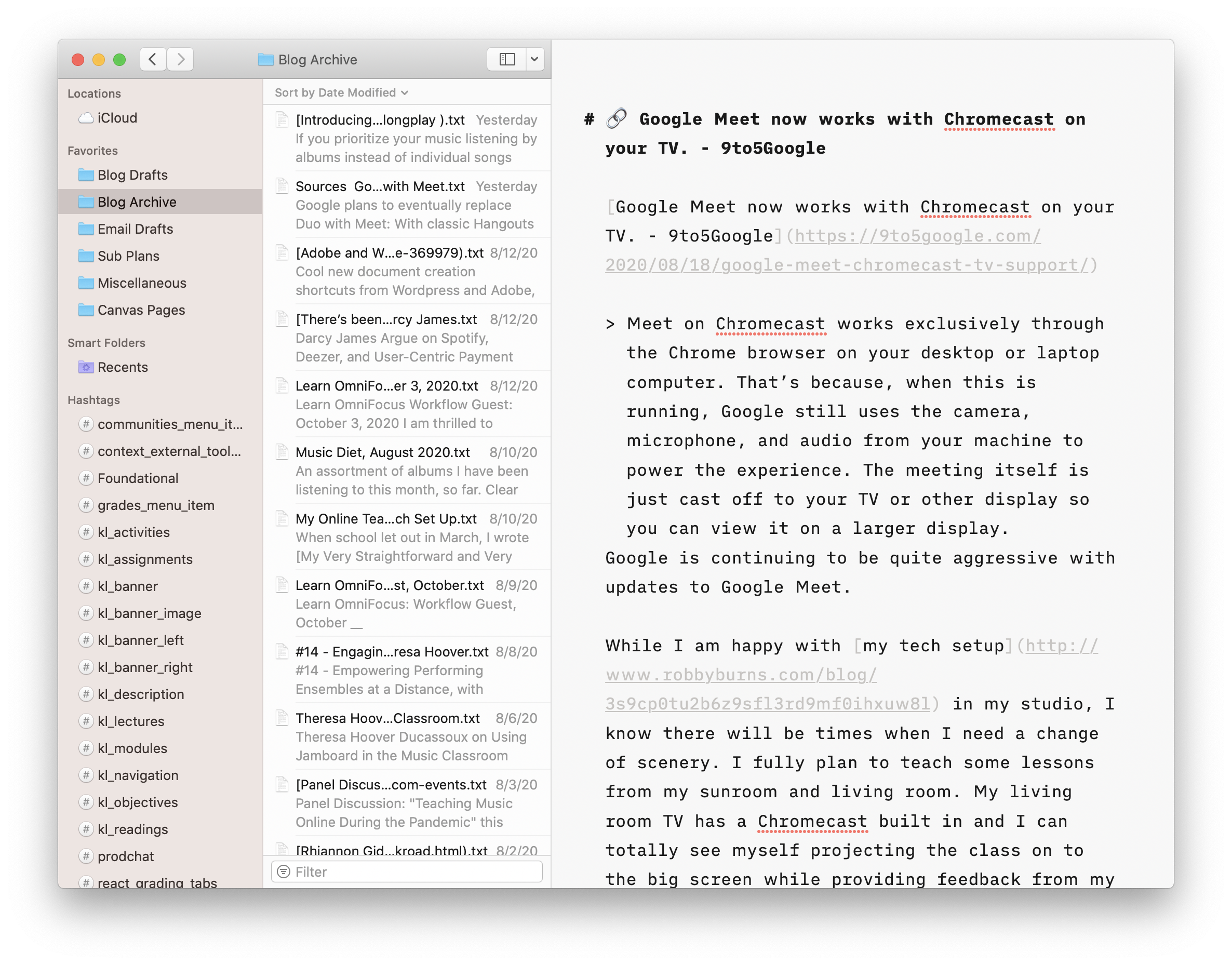
Markdown is extremely useful and easy to learn because of its natural syntax that doesn’t look like code.
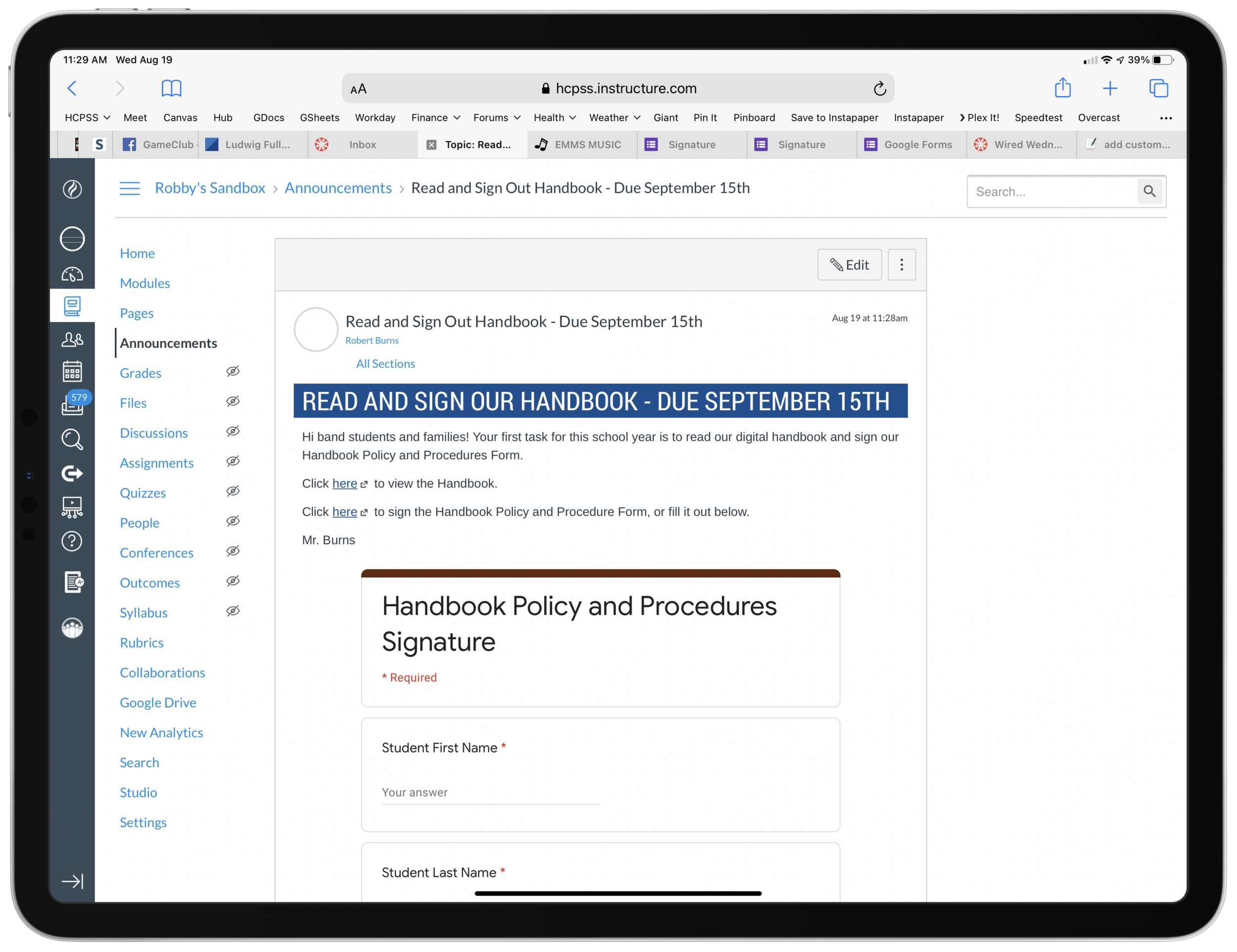
I wrote a little bit about why I use Markdown, and how it can be used to better organize and compose content in Learning Management Software. Read that here.
While Markdown is typically used to compose text documents and web content, it will only make your experience easier if you spend most of your time inside of Google Docs.
I found some of Google’s support documentation on Markdown here.