
I am moving more of my text notes to Drafts these days. You can read about how I use Drafts here. Drafts is a note-taking app where most of my text typing starts. When I am ready to act upon my text, the actions on the right side of the screen allow me to send it off to messages, emails, tasks, notes, social media, and more.
Generally, I use Drafts as a text-inbox, where I eventually process all of my text ideas and send them to other apps that are better suited for them. But lately, I wonder why I need to take the extra step of sending a draft to another app when Drafts is perfectly suited for organizing and searching text.
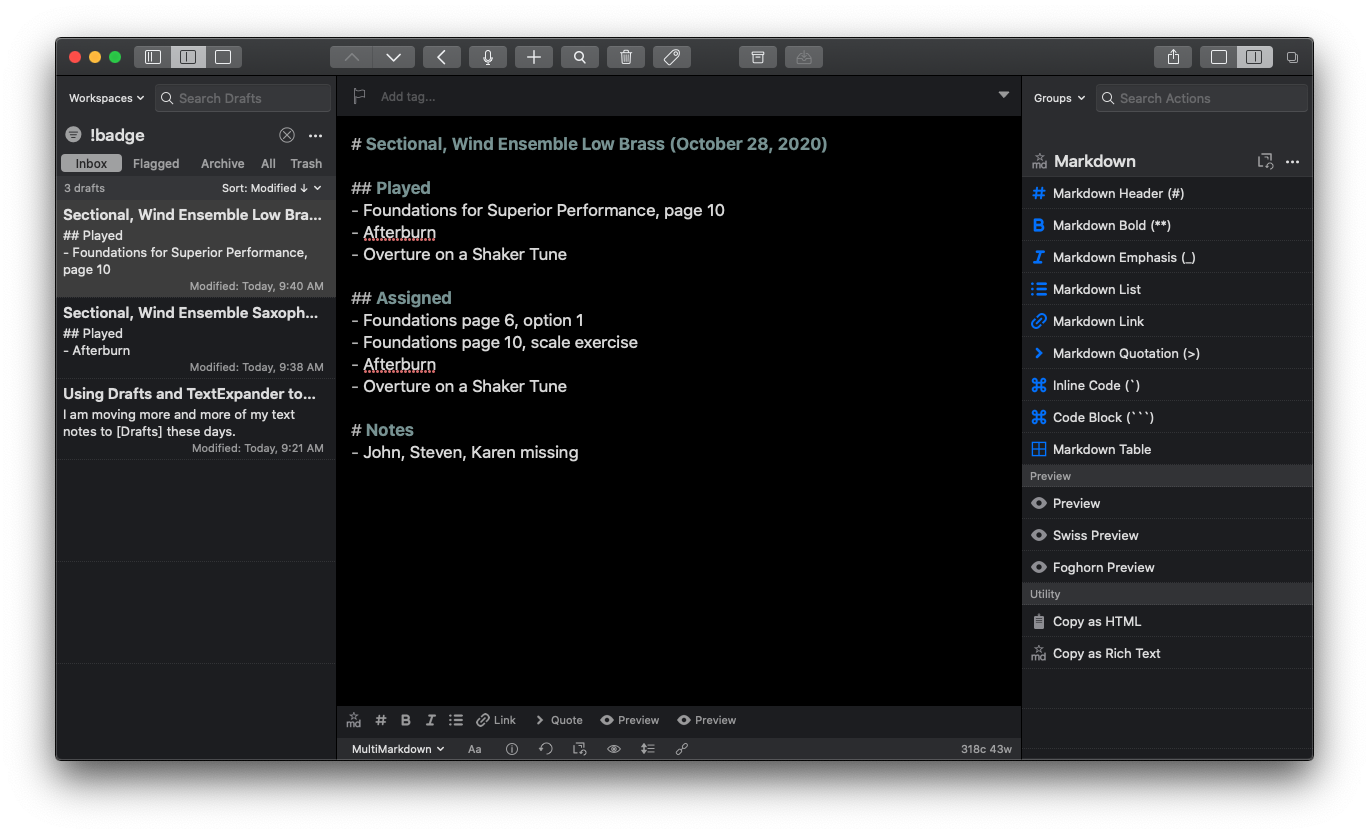
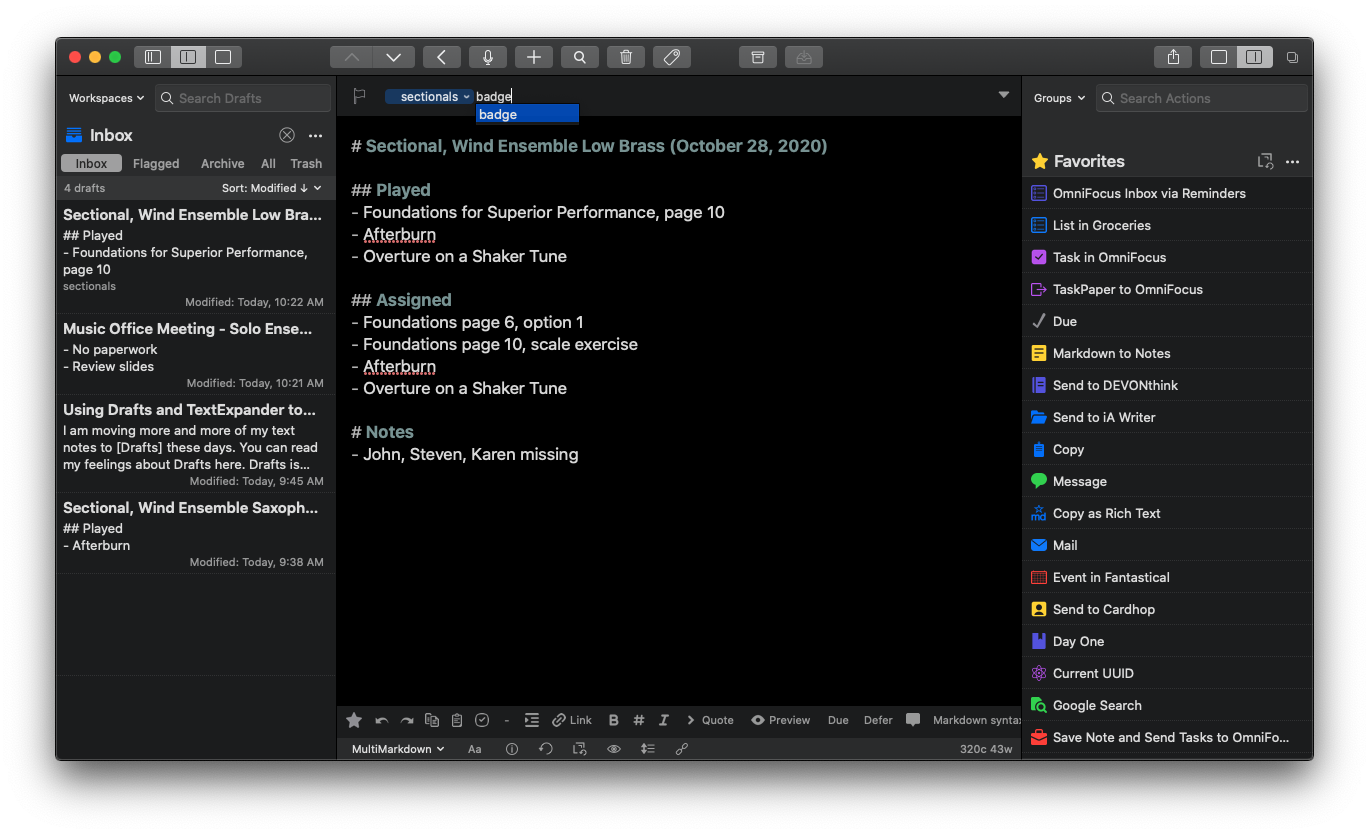
Let's take Lesson Notes, for example. When I teach a sectional, large ensemble, or private lesson, I like to take notes on what we played and what I assigned. Usually, I would type these in Drafts and then send the finished text to Apple Notes. But lately, I am just keeping it in Drafts and archiving it so that it doesn't clutter up the inbox area. Everything is in plaintext so searching my entire 7,000 draft library is way faster than searching Apple Notes. Plus, it reduces the amount of time I ever even need to open Apple Notes by 90 percent.

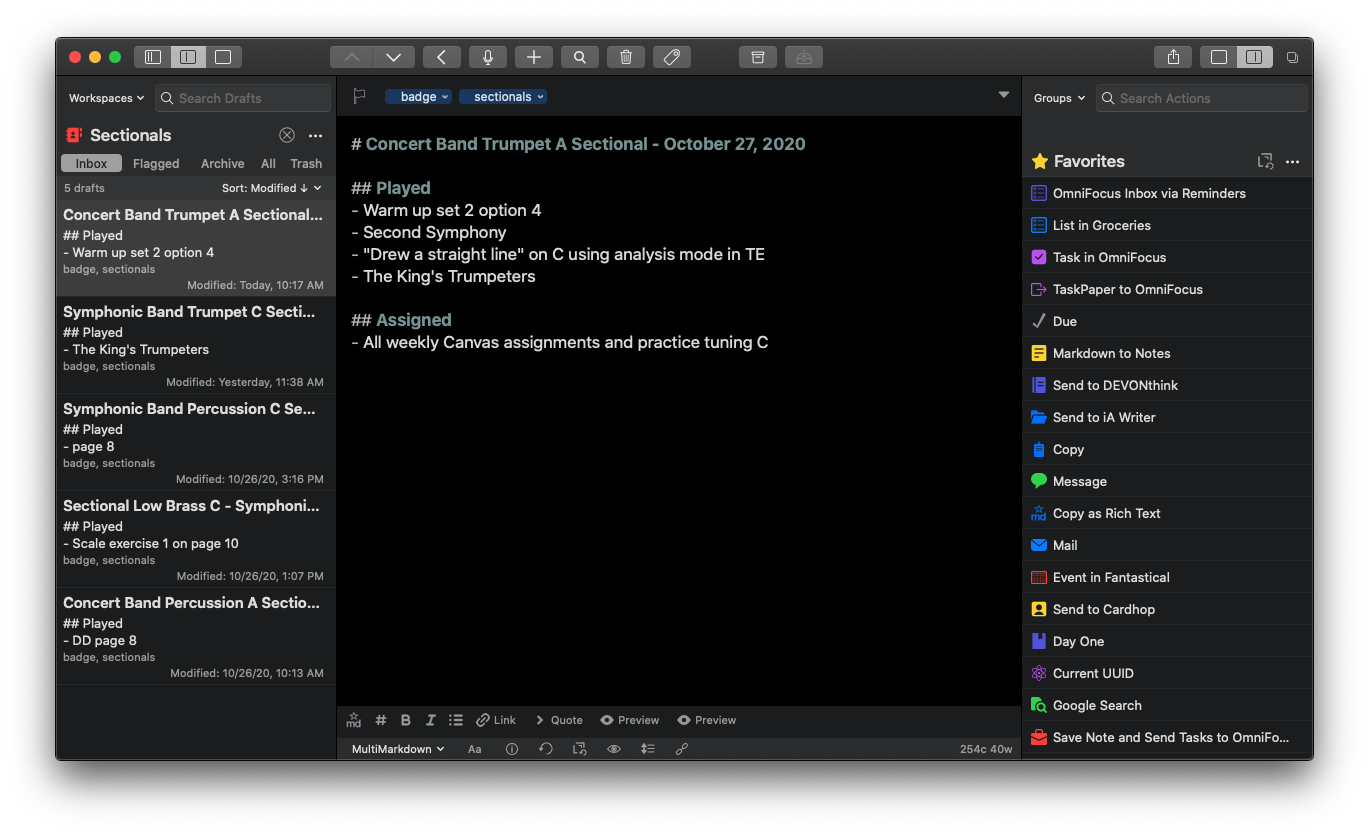
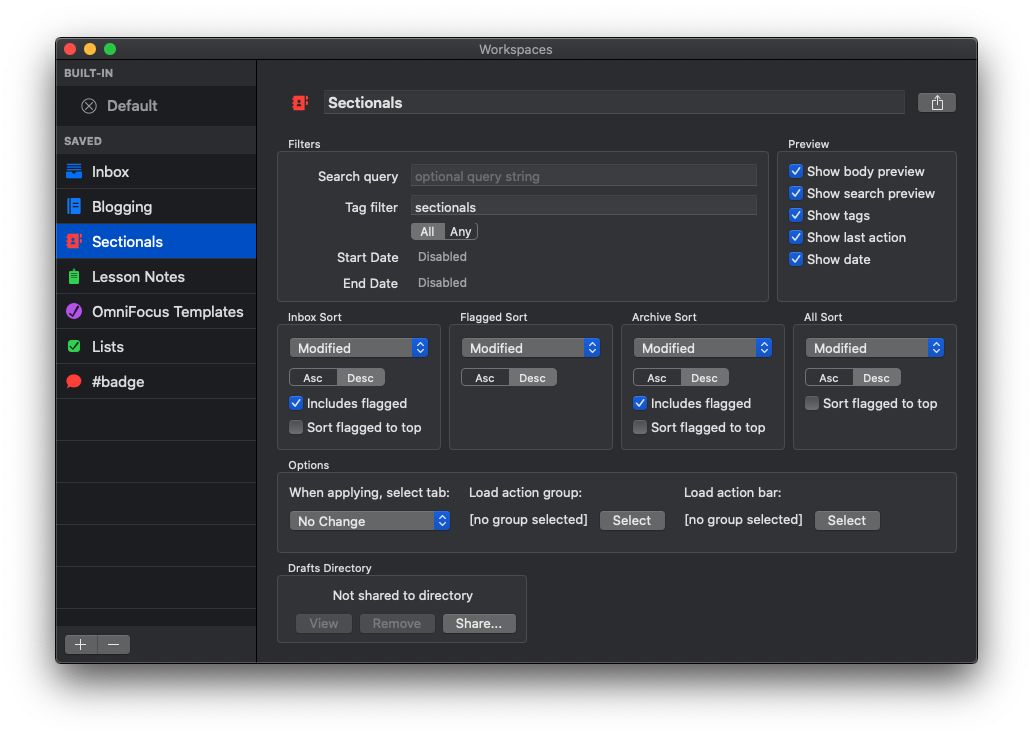
I add the tag "sectionals" to a draft where I have taken sectional notes, and I have a custom workspace that allows me to see just the drafts with that tag.


Additionally, tagging them "badge" makes it so that the draft doesn't contribute to the number on the red badge of the Drafts icon. I use the badge only to inform me of drafts that need to be processed to another app.
I write most of my drafts in Markdown, which means I use "#" symbols to note levels of the heading, "**" to indicate things I want bold, etc... If you want to read more about how I use Markdown, read this post. Drafts and common web editing tools like WordPress (and even Canvas) can turn this Markdown into HTML. I only use Markdown for my sectional notes to show bullet-pointed lists and first/second-level headings. Drafts does some light formatting to help me better see this information by, for example, highlighting the headings green.
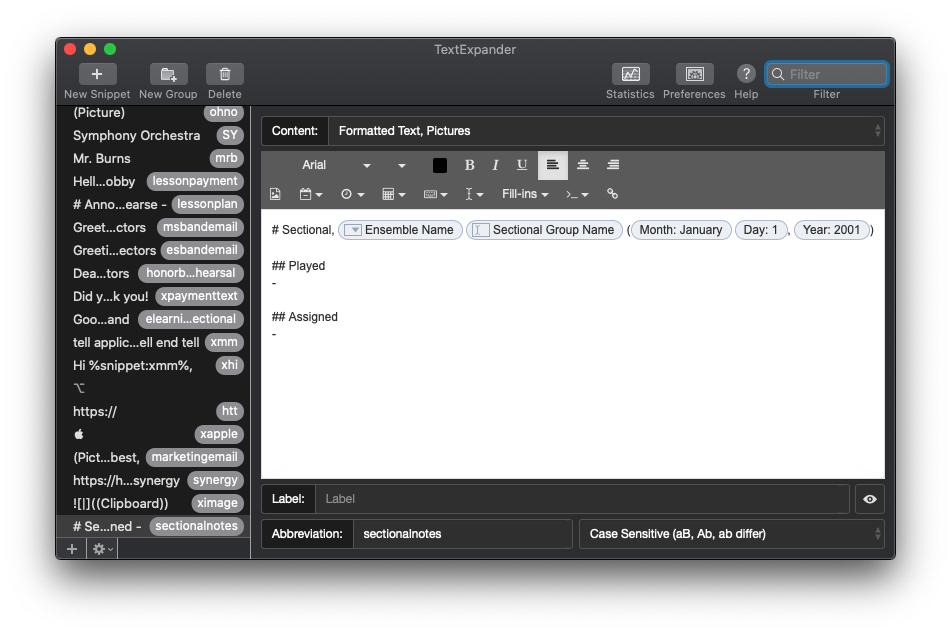
It gets tedious to retype this template for every class, so I have TextExpander snippets to do it for me. Read about how I am using TextExpander here.
In the case of the snippet below, I type "sectionalnotes" into the body of the draft and then TextExpander prompts me for the ensemble and sectional name and then automatically fills in that data, with my fill-ins and the current date.

Using an action called Current UUID, I can copy a link to a draft to my clipboard and paste it in to the calendar event for whatever class, lesson, or sectional it is related to. That way, I can easily refer to it by date, using the visually friendly interface of a calendar app.