Left: A draft of a Canvas page, written in a text file on my computer. I used the Markdown syntax for headings, lists, and links. Right: What the Canvas page looks like once the text on the left is imported into the course page as HTML.
My district’s LMS of choice is Canvas, which is pretty stressful to work with. From most accounts I hear about other LMS software, Canvas is far from the worst. “You go to war with the LMS you have” I once heard.
Lately, I am writing my Canvas content in Markdown and storing it as text files on my computer.
Why?
Canvas is littered with user-hostile behaviors. Each class is a separate container. All files, pages, and assignments are quarantined, requiring multi-step procedures for sharing between courses. On top of this, the organizing tools are a mess. I am never 100 percent sure where to go. Even when I do, I have to wait for the internet to load each new thing I click on.
Instead of one file repository that all courses pull from, each class has its own separate Files area.
Canvas is equally difficult for students. All of the course pages and content are just sort of floating in space. It’s up to the teacher to link the material together meaningful, but the tools to do so are inelegant and unintuitive. My music program has resorted to a website for communicating most general information since it exposes the hierarchy of its structure to our viewers. In other words, we control where every page lives, and our students can get to any part of our site from the navigation bar at the top of the page.
The WYSIWYG web editors you see within most Canvas pages, assignments, and announcements are equally frustrating. They are clunky, the text field is tiny, the buttons for all the tools are ambiguous, and I lose my data if the page refreshes itself or I lose connection. Additionally, it’s hard to anticipate what my formatting will look like before actually clicking the save button.
Lately, I am writing my Canvas content in Markdown and storing it as text files on my computer. By editing in Markdown, I can create content in third-party apps, work with data offline, control where files are organized, search them from the Spotlight, and quickly export as HTML for input into the Canvas HTML editor when I am ready to publish.
Using Mac and iOS Native Apps
I like native applications because the good ones feel designed to look like the computing platform. For example, the forScore app on iOS uses similar navigation buttons and fonts to Apple’s own Mail, Keynote, Pages, and Notes. This way, I don’t feel like I am learning new software.
Native apps that deal with documents store files on my hard drive. I can easily organize them into my own folder system, work on them without an internet connection, open the same file in different applications, and search them from the Spotlight. Document-based apps update your file as you edit your data. Websites often lose your data when they run into issues.
I don’t write anything longer than a sentence or two into the text field of a website. Instead, I draft them inDrafts and move my work to iAWriter for longer projects. Both of these apps can preview Markdown.
What is Markdown?
Markdown is a shorthand syntax for HTML. It empowers me to draft web content without actually writing code. Skim this Markdown syntax guide to see what I mean. You can learn the basics in five minutes.
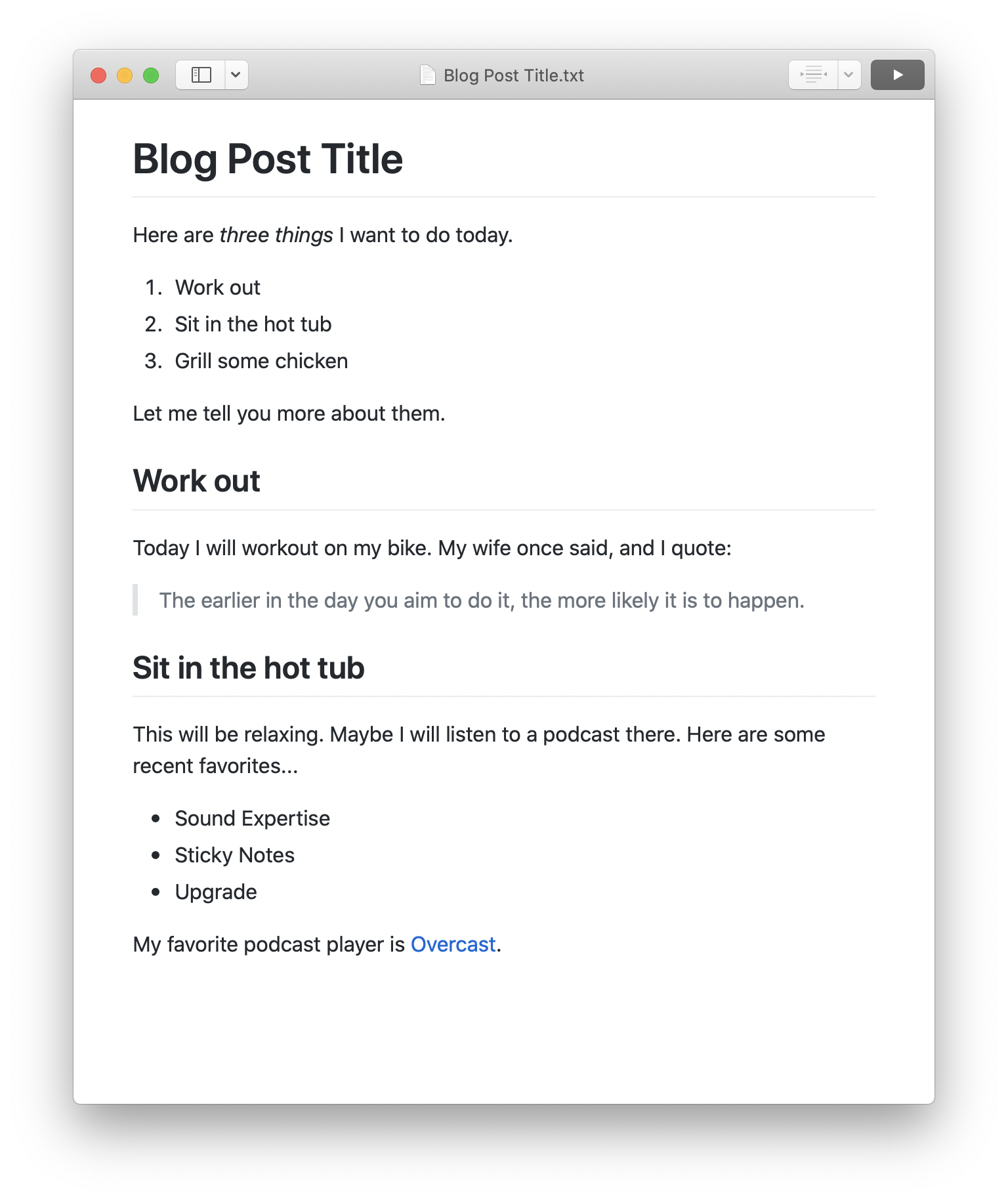
Drafts and iA Writer have one-button shortcuts to convert Markdown to formatted text or HTML. Here is an example of Markdown, and what it would look like once converted to rich text or HTML.
# Blog Post Title
Here are *three things* I want to do today.
1. Work out
2. Sit in the hot tub
3. Grill some chicken
Let me tell you more about them.
## Work out
Today I will work out on my bike. My wife once said, and I quote:
> The earlier in the day you aim to do it, the more likely it is to happen.
## Sit in the hot tub
This will be relaxing. Maybe I will listen to a podcast there. Here are some recent favorites...
- Sound Expertise
- Sticky Notes
- Upgrade
My favorite podcast player is [Overcast](https://overcast.fm).Once an app like Drafts or iA Writer converts the Markdown to rich text, it would look like this:
A good Markdown app like iA Writer will convert the syntax to rich text for you and copy it so that you can paste it into an application like Google Docs, Microsoft Word, or your website.
I could have just as easily exported the resulting rich text to a Word document or Google Doc and all of the formatting would have been properly executed.
iAWriter can also export my Markdown as HTML like this:
<h1>Blog Post Title</h1>
<p>Here are <em>three things</em> I want to do today.</p>
<ol>
<li>Work out</li>
<li>Sit in the hot tub</li>
<li>Grill some chicken</li>
</ol>
<p>Let me tell you more about them.</p>
<h2>Work out</h2>
<p>Today I will workout on my bike. My wife once said, and I quote:</p>
<blockquote>
<p>The earlier in the day you aim to do it, the more likely it is to happen.</p>
</blockquote>
<h2>Sit in the hot tub</h2>
<p>This will be relaxing. Maybe I will listen to a podcast there. Here are some recent favorites...</p>
<ul>
<li>Sound Expertise</li>
<li>Sticky Notes</li>
<li>Upgrade</li>
</ul>
<p>My favorite podcast player is <a href="https://overcast.fm">Overcast</a>.</p>Because Markdown can be converted to HTML automatically, I have found it less stressful to actually write my Canvas pages, announcements, and messages to parents in Markdown and then pasting the resulting HTML into the HTML editor of Canvas. I store my Markdown files in a folder of text files, with subfolders for each course. I have favorited these folders so that they are always accessible in the iA Writer sidebar. These folders are easily accessible. Because I am writing in plaintext, the result feels much more like writing in a simple note app than it does a word processor.
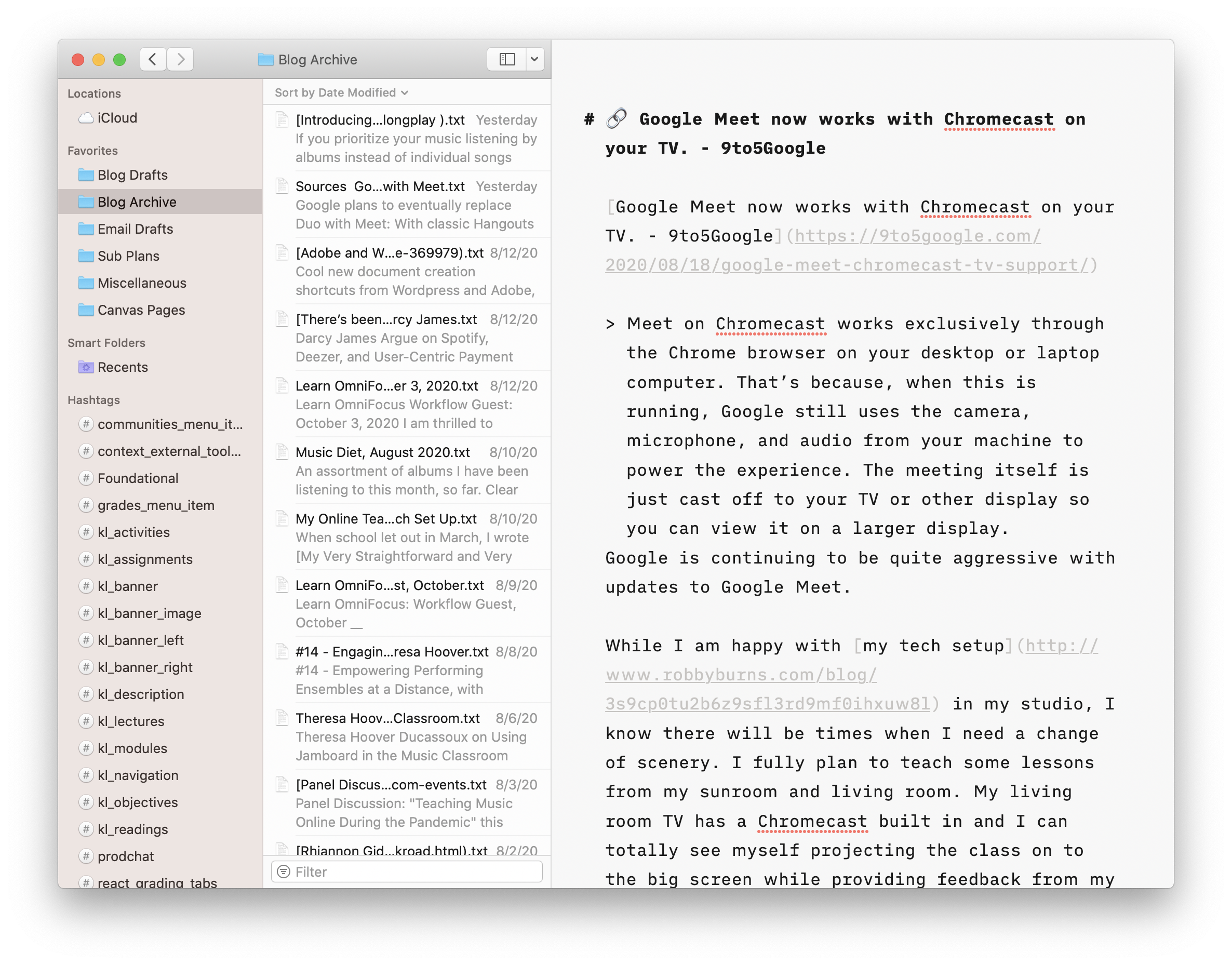
iA Writer links to folders of text files on your hard drive. But it looks like a simple note app.
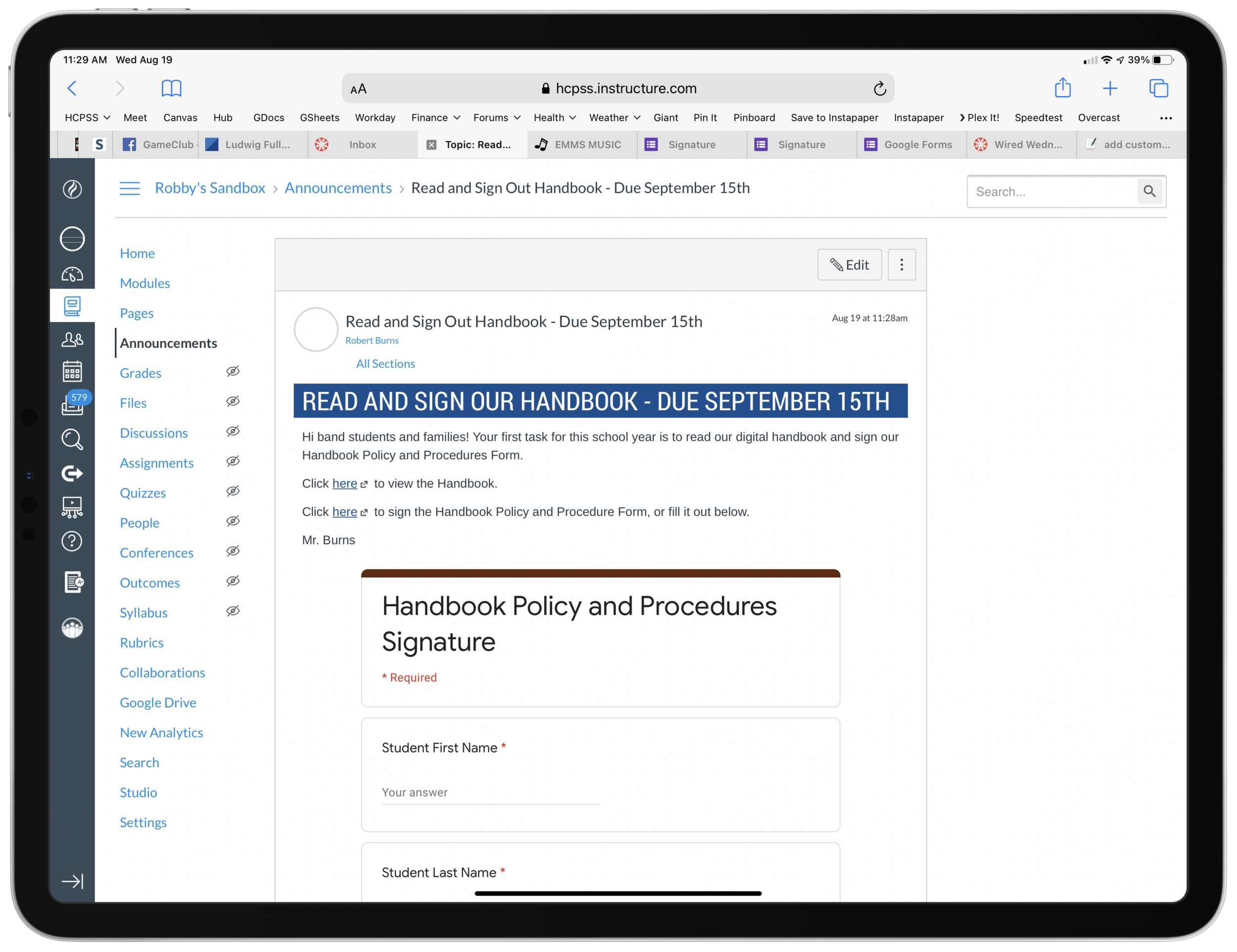
Here is an example of a Canvas announcement intended to be shared with one of my band classes early this fall. It contains an embedded Google Form families sign as an agreement to our policies. Markdown and HTML can be written in the same document and iA Writer treats it all as HTML when you export it.
I got the HTML embed straight from the Share menu of the Google Form setup. I didn't need to know any code to make this message!
On the left: a Markdown document that contains HTML code for a Google Form embed. On the right: pasting that as HTML into the HTML editor in Canvas.
How the resulting announcement appears to students.
EDIT: When I wrote this post, I fogtot to add one benefit to having all of these files on your computer… even though Canvas messages don’t support formatting like headings and bold, I draft those in iAWriter too. It is SO much easier to find and re-use old emails I have sent to parents when they are searchable from my computer. Have you ever tried to search your Canvas ‘Sent’ folder? It’s terrible! Local computer copies for the win!